お仕事で詰まった案件の備忘録。
cssやwebview関連で…
先日、webアプリの制作案件のうち一部の作業を担当しまして、
こういうご注文がありました。
「ブラウザ内での選択機能を制限したい。」
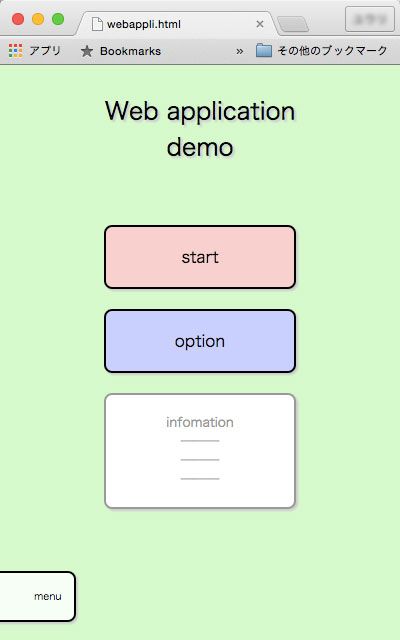
webアプリの場合、ブラウザ内であたかもネイティブアプリの如く、
機能やレイアウトを実装します。主にcssとjavascriptで。
また、アプリ風のページを作って、
ネイティブアプリ内の機能の一部としてwebviewでページを呼び出すこともあります。
イメージ的にはこんなかんじ。

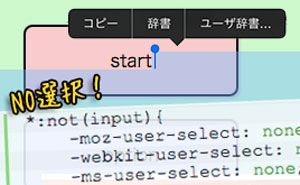
その際、ブラウザの標準機能である「選択操作」ができてしまうと、こんなふうにページ内のDOMを選択できてしまいます。

こういうことができると機能的に不便というわけではありませんが、
「見た目上よくない」「スタイリッシュじゃない」という声があがります。
ごもっともです。
なんとかしましょう。
対処1:cssで選択を制限
まず、最初の対処はこちら。
大体の場合はこれで済みます。
*:not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
user-select : none;とは、「この部分の選択を禁止する」という意味のcssプロパティです。ほとんどのブラウザは対応しているハズなので、これで効けば一件落着。
サンプル
その場合は次の対処。
対処2:選択状態カラーを透明にしてしまう
デフォルトでは選択を行うと、選択部分が青くなりますが、
実は、その「選択したら青」といった色を変えることができちゃいます。
*{
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
選択色を透明にしてしまえば、仮に選択状態にできてしまったとしても、選択していることがわからなくなります!!(いささか乱暴ですが)しかし、これも効かないことがあります。そんな手強いブラウザには次の対処。
対処3:touchstartのイベントをキャンセルする
これはもういろいろ犠牲になる最終手段ですが、preventDefault()でイベント自体を発生させないようにします。 この方法を使う場合は、個別にclick時の挙動などを書かなければならないので注意しましょう。
$(function(){
$(".target-button").on("touchstart mousedown",function(e){
e.preventDefault();
});
});