こんにちは、ユーリです。最近VR端末のMeta Quest2を買いまして、VRにはまってます!
特にVRChatが楽しくてアバター作ったり色々してたのですが、ついにワールドも作りました。大変だったところなどをまとめました。
続きを読む…

technical
【VRChat】自作ワールド作りました! いろいろメモ(作業手順、UdonSharp、軽量化など)
- Category: technical / Blender
- Posted: 2022/9/30 19:15
- Author: ユーリ

technical
【WordPress】Google Calendar Events プラグインの導入方法
そういえば私はWebクリエイターなんだった…
お仕事関連のメモで、Google Calendar Events(Simple Calendar)のプラグイン導入方法です。
続きを読む…
- Category: technical / WordPress
- Posted: 2016/1/22 12:00
- Author: ユーリ

technical
【Swift】プロジェクト内に置いたpng画像をNSDataとして取り出す
こんにちは、ユーリです!
お仕事でSwift使い始めたので、Swift関連の備忘録を書いていきます。
まずはpng画像を簡単に取り出す方法について。 メルストの記事じゃなくてゴメンナサ…
今回は、プロジェクトファイル内にリソース画像などを格納するbundleファイルを設置し、
そこから画像を吸い出す方法で行きたいと思います。
まずは、bundleの作成から。
以下の作業を行う前に、ファイルの拡張子を表示するモードにしておいてください。
bundleの作成
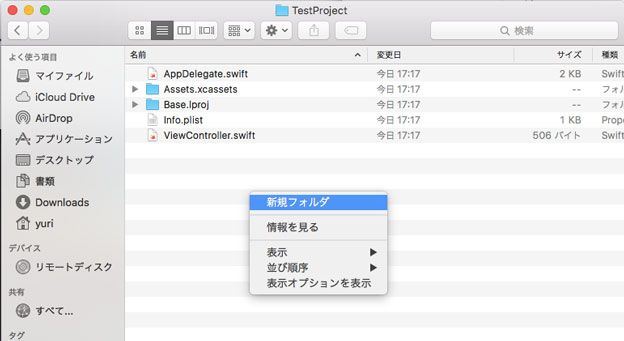
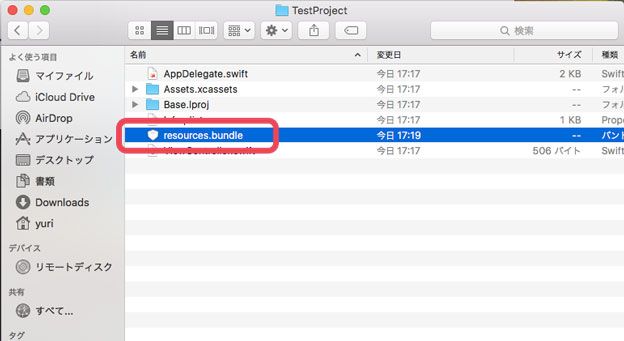
プロジェクトのフォルダをFinderで開き、おもむろに新規フォルダを作成します。

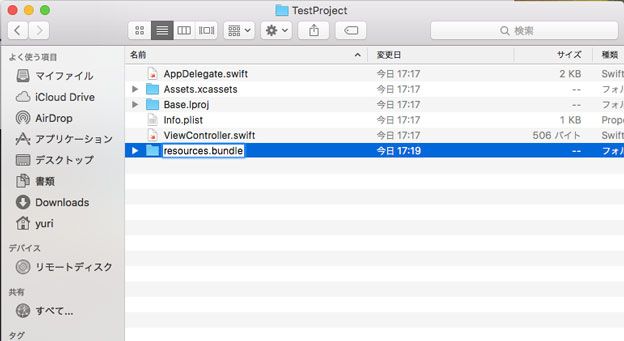
フォルダができたら、名前を「***.bundle」に変更します。
今回は「resources.bundle」にしましょう!

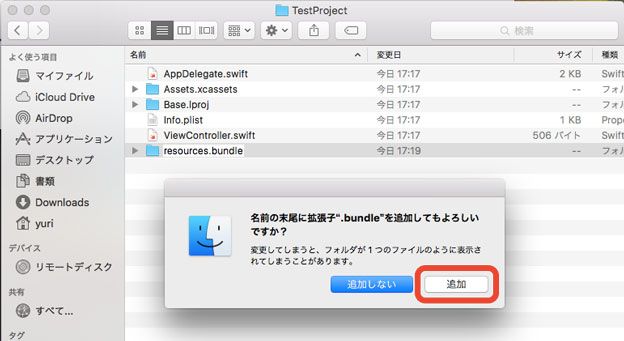
すると「まじ?」と聞かれるので「あたぼうよ」と答えます。

フォルダの拡張子がbundleに変わり、アイコンも変わりました。
 空のbundleファイルができました!
空のbundleファイルができました!今度は、bundleファイルをプロジェクトに追加します。
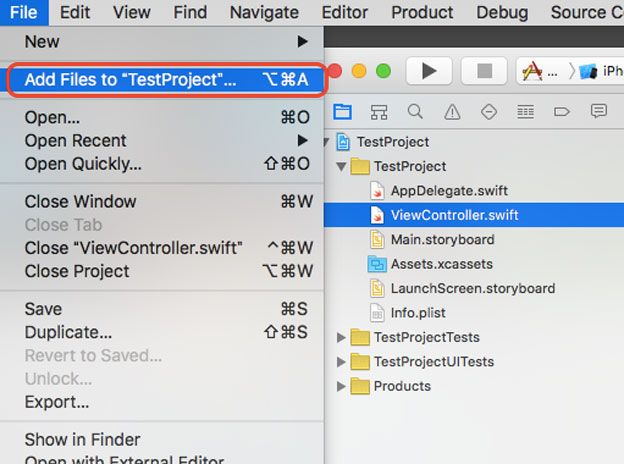
Fileメニューから「Add Files to …」でプロジェクトにファイルを追加します。

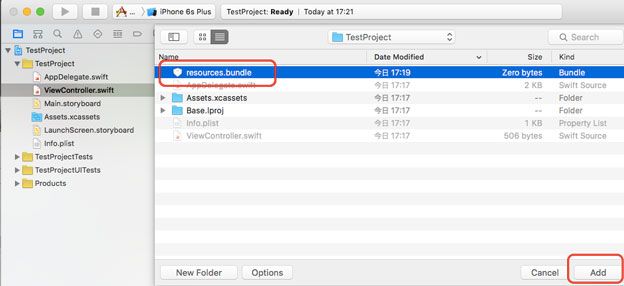
先ほど作成したbundleファイルを選択します。

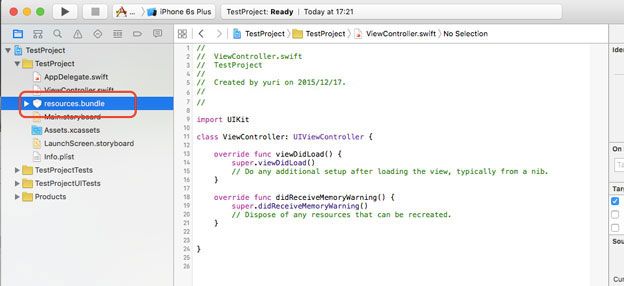
プロジェクトにbundleファイルが追加されました!

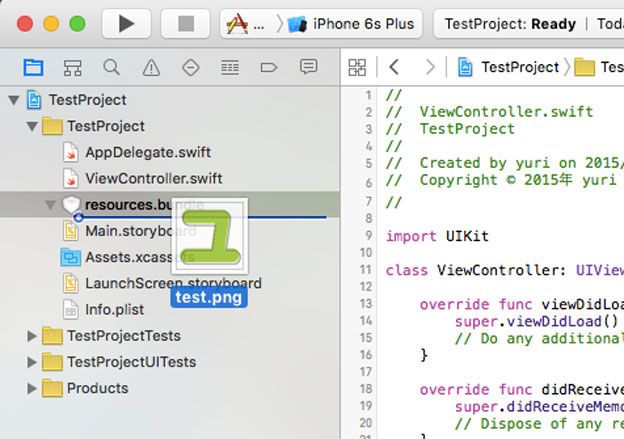
これ以降は、FinderからXcode内のbundleファイルに直接ドラッグ&ドロップで、プロジェクト内で取り扱いたいpng画像を取り込むことができます。
試しに、画像を一点ドラッグして追加してみます。
こんな画像があったとして。

ドラッグすると、追加されます。

次は、いよいよこの画像を呼んでみます。
bundleからpng画像を呼ぶ
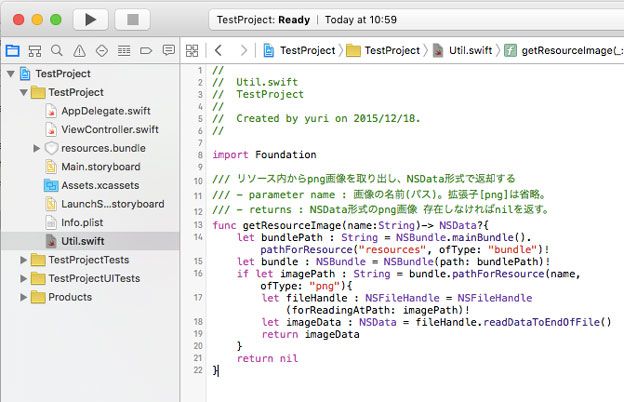
先にソースを張ってしまいますが、png画像を呼ぶ為の関数はこちらです。
/// リソース内からpng画像を取り出し、NSData形式で返却する
/// - parameter name : 画像の名前(パス)。拡張子[png]は省略。
/// - returns : NSData形式のpng画像 存在しなければnilを返す。
func getResourceImage(name:String)-> NSData?{
let bundlePath : String = NSBundle.mainBundle().pathForResource("resources", ofType: "bundle")!
let bundle : NSBundle = NSBundle(path: bundlePath)!
if let imagePath : String = bundle.pathForResource(name, ofType: "png"){
let fileHandle : NSFileHandle = NSFileHandle(forReadingAtPath: imagePath)!
let imageData : NSData = fileHandle.readDataToEndOfFile()
return imageData
}
return nil
}
この関数はどこに書いてもいいのですが、どこからでも呼べるように、 新しくUtil.swiftというファイルを作り、その中に置いてみます。
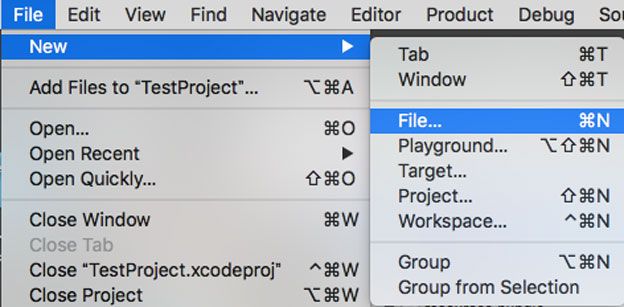
File > New > Fileを選び、 
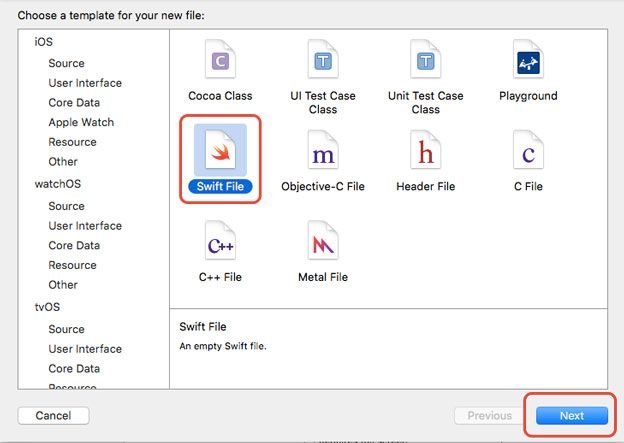
Swiftファイルを選びます。 
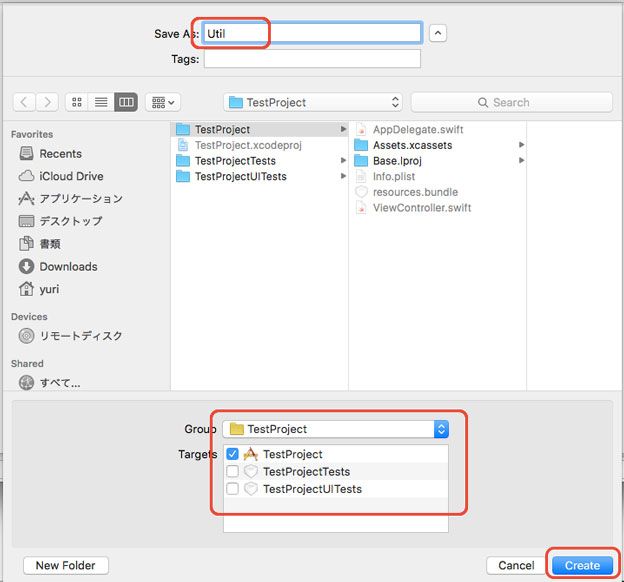
名前をつけて、プロジェクトのグループ内に配置しましょう。 
新しいSwiftファイルができたら、その中に先ほどのソースを貼り付けます。 
これで準備完了です!!
使い方
以下のように、拡張子(png)を抜かしたファイル名で呼び出します。 画像が存在しない場合はnilが返るので、無かった場合の処理も考えておきましょう。
こちらの例では、返ってきたNSDataを利用してUIImageを生成しています。
let testData : NSData? = getResourceImage("test")
if testData != nil{
let testImage : UIImage! = UIImage(data: testData! )
// do something...
}
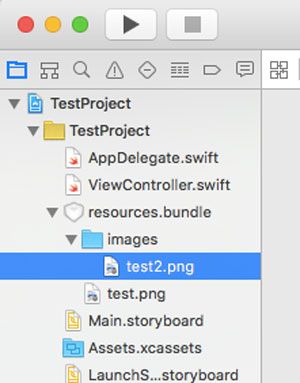
また、以下のようにbundle内にフォルダを作って、その中の画像を呼び出したい場合は、スラッシュを挟めば大丈夫です!

let testData : NSData? = getResourceImage("images/test2")
解説
let bundlePath : String = NSBundle.mainBundle().pathForResource("resources", ofType: "bundle")!
まず、こちらの行はプロジェクト内から「resources」という名前をbundleのパスを生成しています。プロジェクト内にresourcesというbundleが無いと大変なことになります。
let bundle : NSBundle = NSBundle(path: bundlePath)!次に、bundleのパスからbundleのインスタンスを得ます。
if let imagePath : String = bundle.pathForResource(name, ofType: "png"){
そして、bundle内に指定した名前のpng画像があるかどうか調べています。
let fileHandle : NSFileHandle = NSFileHandle(forReadingAtPath: imagePath)!
let imageData : NSData = fileHandle.readDataToEndOfFile()
return imageData
そして、画像があった場合は読み込んで、NSDataとして返します。
- Category: technical / swift
- Posted: 2015/12/18 12:00
- Author: ユーリ

technical
【css/備忘録】何をどうしてもテキスト選択してほしくない時の対処法
お仕事で詰まった案件の備忘録。
cssやwebview関連で…
先日、webアプリの制作案件のうち一部の作業を担当しまして、
こういうご注文がありました。
「ブラウザ内での選択機能を制限したい。」
webアプリの場合、ブラウザ内であたかもネイティブアプリの如く、
機能やレイアウトを実装します。主にcssとjavascriptで。
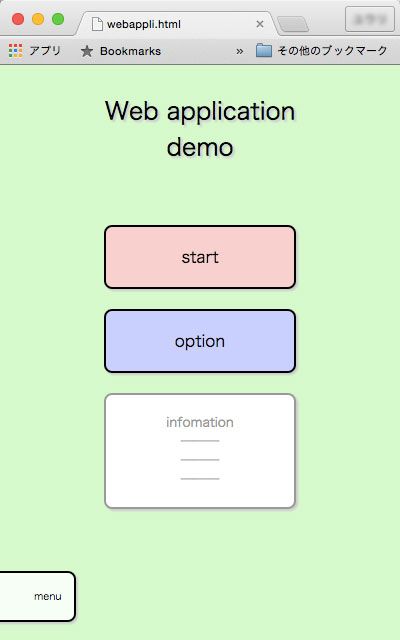
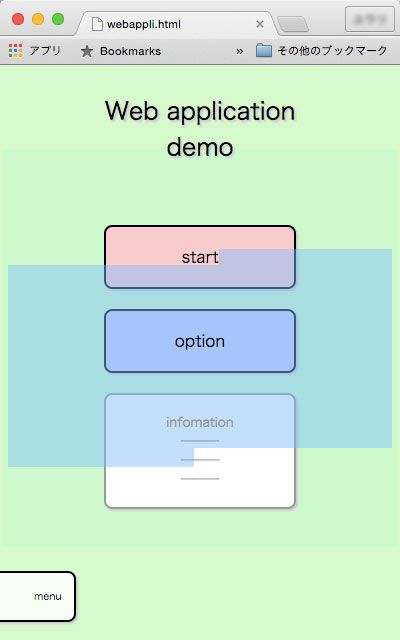
また、アプリ風のページを作って、
ネイティブアプリ内の機能の一部としてwebviewでページを呼び出すこともあります。
イメージ的にはこんなかんじ。

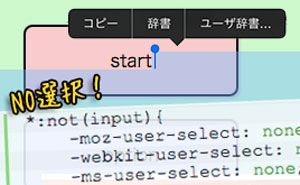
その際、ブラウザの標準機能である「選択操作」ができてしまうと、こんなふうにページ内のDOMを選択できてしまいます。

こういうことができると機能的に不便というわけではありませんが、
「見た目上よくない」「スタイリッシュじゃない」という声があがります。
ごもっともです。
なんとかしましょう。
対処1:cssで選択を制限
まず、最初の対処はこちら。
大体の場合はこれで済みます。
*:not(input){
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
user-select : none;とは、「この部分の選択を禁止する」という意味のcssプロパティです。ほとんどのブラウザは対応しているハズなので、これで効けば一件落着。
サンプル
その場合は次の対処。
対処2:選択状態カラーを透明にしてしまう
デフォルトでは選択を行うと、選択部分が青くなりますが、
実は、その「選択したら青」といった色を変えることができちゃいます。
*{
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
選択色を透明にしてしまえば、仮に選択状態にできてしまったとしても、選択していることがわからなくなります!!(いささか乱暴ですが)しかし、これも効かないことがあります。そんな手強いブラウザには次の対処。
対処3:touchstartのイベントをキャンセルする
これはもういろいろ犠牲になる最終手段ですが、preventDefault()でイベント自体を発生させないようにします。 この方法を使う場合は、個別にclick時の挙動などを書かなければならないので注意しましょう。
$(function(){
$(".target-button").on("touchstart mousedown",function(e){
e.preventDefault();
});
});
サンプル
- Category: technical / html/css
- Posted: 2015/10/14 12:00
- Author: ユーリ

technical
【Blender】ボーンを動かしてアニメーションを作成する
お仕事関連のメモがてら、3Dソフトのtipsをお送りいたします。その3
続きを読む…
- Category: technical / Blender
- Posted: 2015/9/18 12:00
- Author: ユーリ