こんにちは、ユーリです!
最近、次のスマホゲームを作成するべく、cocos2d-xでの開発をはじめました!
※cocos2d-xとは、iphoneとAndroid、両方のプラットフォームで2dゲーム開発ができるフレームワークです。
この記事は、ある程度プログラムへの知識がある方へ向けて書いています。
環境構築については、うまくまとめていらっしゃるサイト様がたくさんありますので、この場では省きます!
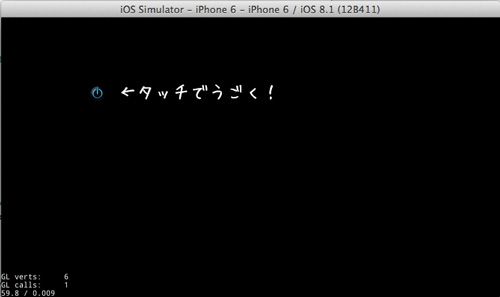
ですが、環境構築をして、テストプロジェクトを作り、サンプルの動作を確認、まで行ったら…次になにをしたらいいか、パッと見つからなかったため、私なりにまとめてみました。
※実行環境
mac OS X ver 10.9.5
cocos2d-x ver 3.3
Xcode ver 6.1.1
ひとまずHelloWorldの次のステップとして、オリジナルの画面をつくることですね。
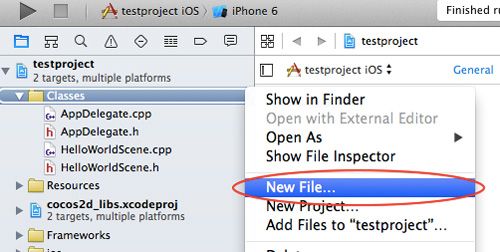
デフォで存在している「Classes」フォルダの中にオリジナルシーン用のクラスを作成します。

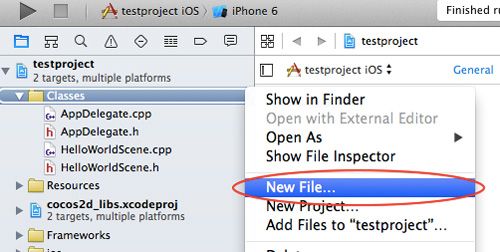
New File…でファイル作成。

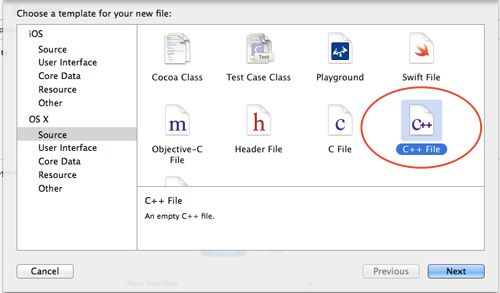
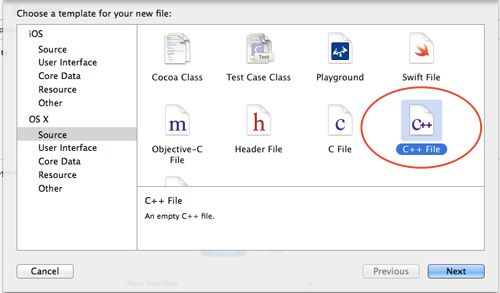
C++ Fileを選びます。

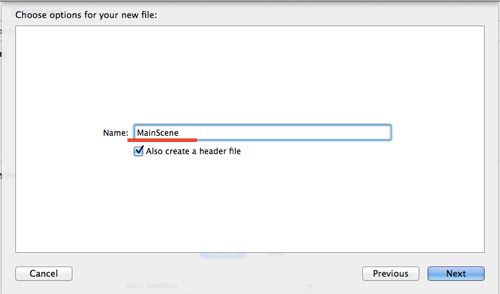
クラス名を決めます。何でもいいんですが、MainSceneにしました。

決定すると、
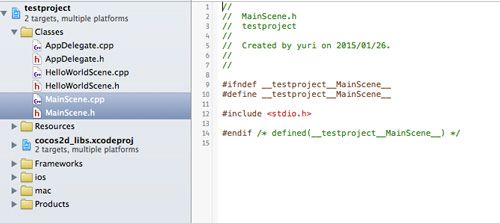
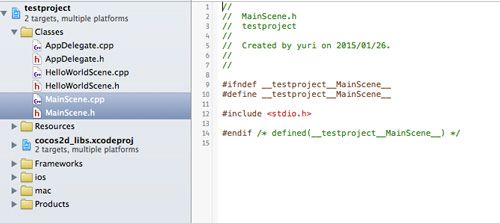
MainScene.cpp と
MainScene.h の二つのファイルが作成されます。
ソースファイルはこのようにシーンごとに作成します。
次に、シーンを制御するコンストラクタとデストラクタ、
そして入力に反応するイベントリスナーを実装します。
まずはヘッダファイルから。
最近、次のスマホゲームを作成するべく、cocos2d-xでの開発をはじめました!
※cocos2d-xとは、iphoneとAndroid、両方のプラットフォームで2dゲーム開発ができるフレームワークです。
この記事は、ある程度プログラムへの知識がある方へ向けて書いています。
環境構築については、うまくまとめていらっしゃるサイト様がたくさんありますので、この場では省きます!
ですが、環境構築をして、テストプロジェクトを作り、サンプルの動作を確認、まで行ったら…次になにをしたらいいか、パッと見つからなかったため、私なりにまとめてみました。
※実行環境
mac OS X ver 10.9.5
cocos2d-x ver 3.3
Xcode ver 6.1.1
メインシーン用クラスを作る
ひとまずHelloWorldの次のステップとして、オリジナルの画面をつくることですね。
デフォで存在している「Classes」フォルダの中にオリジナルシーン用のクラスを作成します。

New File…でファイル作成。

C++ Fileを選びます。

クラス名を決めます。何でもいいんですが、MainSceneにしました。

決定すると、
MainScene.cpp と
MainScene.h の二つのファイルが作成されます。
ソースファイルはこのようにシーンごとに作成します。
Sceneの骨組みと、入力に反応するメソッドを作る
次に、シーンを制御するコンストラクタとデストラクタ、
そして入力に反応するイベントリスナーを実装します。
まずはヘッダファイルから。
//
// MainScene.h
// testproject
//
// Created by yuri on 2015/01/26.
//
//
#ifndef __testproject__MainScene__
#define __testproject__MainScene__
#include "cocos2d.h"
class MainScene :public cocos2d::Layer
{
protected:
MainScene(); //コンストラクタ
virtual ~MainScene(); //デストラクタ
bool init() override; //初期化処理
public:
static cocos2d:: Scene* createScene();
CREATE_FUNC(MainScene); //createメソッドを作成
CC_SYNTHESIZE_RETAIN(cocos2d::Sprite *, _cursor,Cursor); //_cursor変数を作成し、ゲッターとセッターを実装する
};
#endif /* defined(__testproject__MainScene__) */
まずは必要最低限の実装です。
シーンクラスは、SceneではなくLayerを継承して作成します。 CREATE_FUNC(MainScene); はマクロで、create();関数の生成を行います。
CC_SYNTHESIZE_RETAIN(cocos2d::Sprite *, _cursor,Cursor); では、入力に反応して動くカーソル用のスプライトを生成します。
続いて、ソースファイルです。
//
// MainScene.cpp
// testproject
//
// Created by yuri on 2015/01/26.
//
//
#include "MainScene.h"
USING_NS_CC;
MainScene::MainScene()
: _cursor(NULL) //コンスタラクタ内での初期化
{
}
MainScene::~MainScene()
{
CC_SAFE_RELEASE_NULL(_cursor); //オブジェクトをリリースする
}
Scene* MainScene::createScene()
{
auto scene = Scene::create();
auto layer = MainScene::create();
scene -> addChild(layer);
return scene;
}
bool MainScene::init()
{
if(!Layer::init()){
return false;
}
auto director = Director::getInstance(); //Directorを取り出す
//初期化を行う
this -> setCursor(Sprite::create("CloseSelected.png")); //指定画像をリソースにスプライトを生成
_cursor -> setPosition(Vec2(100,100)); //位置の定義
this -> addChild(_cursor); //生成したスプライトをシーンに追加
//タッチ操作の動作定義
auto listner = EventListenerTouchOneByOne::create(); //一点タッチされたときのイベント定義
listner -> onTouchBegan = [this](Touch* touch,Event* event){
//タッチされたときの処理(この定義は必須である)
auto touchPosition = touch -> getLocation(); //タッチした位置を取得
_cursor -> setPosition(touchPosition); //カーソルの座標にタッチ座標を格納
log("タッチ位置 : %f , %f" , touchPosition.x , touchPosition.y );
return true;
};
listner -> onTouchMoved = [this](Touch* touch,Event* event){
//タッチしたあと移動した場合
auto touchPosition = touch -> getLocation(); //タッチした位置を取得
_cursor -> setPosition(touchPosition); //カーソルの座標にタッチ座標を格納
};
director->getEventDispatcher()->addEventListenerWithSceneGraphPriority(listner, this); //作成したイベントを画面にひもづける
return true;
}
カーソル用の画像は、今回はデフォルトでリソースに入っているボタン画像を使っちゃいました。
お好みのものを使いたい場合、Resourcesフォルダ内に画像を追加する必要があります。
今回は初期化用の関数 init()と、Directorというクラスがポイントになります。
init()内では、リソース内の画像ファイルからスプライトの生成、タッチした時の挙動をイベントリスナーに登録。という二つの動作を実装しています。
Directorはゲーム全体を管理するクラスで、画面サイズや端末情報を得る際に使用します。
今回はこのDirectorクラスを通じて、画面にイベントリスナーを追加しています。
その他の部分はだいたいおまじないです。
あとは、AppDelegate.cpp内のHelloWorldの部分をMainSceneに置き換えれば完成です。
#include "AppDelegate.h" //#include "HelloWorldScene.h" #include "MainScene.h"
// set FPS. the default value is 1.0/60 if you don't call this
director->setAnimationInterval(1.0 / 60);
// create a scene. it's an autorelease object
//auto scene = HelloWorld::createScene();
auto scene = MainScene::createScene();