こんにちは。cssの表現についてご紹介いたします。
わたくしがHTMLやCSSのコーディングに初めて触れたのは、もう10年以上前のお話ですが、
久々にHTMLやCSSをお仕事で扱うことになった今、最近のCSSの進化に驚かされました。
わたくしがHTMLやCSSのコーディングに初めて触れたのは、もう10年以上前のお話ですが、
久々にHTMLやCSSをお仕事で扱うことになった今、最近のCSSの進化に驚かされました。
Webサイトには欠かせない要素であるボタン。
昔はボタンといえば画像で用意するものでした。
しかし最近では、CSSの陰影表現などによってビジュアルの良いボタンを画像無しで表示できてしまうのです。
まずはこちらをご覧ください。
CSSのみで立体的なボタンを表示しています。↓
ボタンっ!
このボタンの正体は、<span>タグです。ここまではもはや常識かもしれませんがご説明いたします。
※css内の色やサイズ(px)は一例です。
(1)”border : 1px solid #666;”で枠線を表現します。
→ ボタン
(2)”border-radius:6px;”で枠線を丸めます。
→ ボタン
(3)”box-shadow:-2px -2px 2px #999 inset;”で内側に影の表現を加えます。
→ ボタン
あとは、paddingやbackground-colorで色や余白を整えると、上記のようなボタンになります。
さて、ここからが本題です!
このボタンを押せるようにします・・・はい!↓
押してみ!
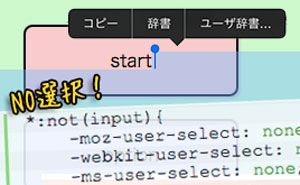
・・・押せましたか?押せましたね?scriptは一切使用しておりません。
cssの「 :active 疑似クラス 」というものを使用しております。
疑似クラスとはなんぞや?
平たく言うと、特定の条件を満たしたときだけ適用されるstyleでございます。
今回使用した「 :active 」という疑似クラスは、「マウスでクリックされている間だけ」という条件です。
使い方は、条件付けさせたいstyleの後ろに疑似クラスをくっつけるだけです。
例:
.button{
box-shadow :-2px -2px 2px #999 inset;
※↑影を要素の内側(inset)の右下(-2px -2px)に表示させている
border :1px solid #666;
border-radius :6px;
}
.button:active{ ※←疑似クラス!ここに書いたstyleが、条件を満たしたときだけ適応されます。
box-shadow :2px 2px 2px #999 inset;
※↑影を要素の内側(inset)の左上(2px 2px)に表示させている
color :transparent;
text-shadow :2px 2px 0px #666;
※↑今回最大の芸コマポイント!本来のテキストを透明色にして、
テキストの影として2px右下に同じ色のテキストを表示しています。
}
注目していただきたいのは、「 color :transparent; と text-shadow :2px 2px 0px #666; 」という部分です。.button{
box-shadow :-2px -2px 2px #999 inset;
※↑影を要素の内側(inset)の右下(-2px -2px)に表示させている
border :1px solid #666;
border-radius :6px;
}
.button:active{ ※←疑似クラス!ここに書いたstyleが、条件を満たしたときだけ適応されます。
box-shadow :2px 2px 2px #999 inset;
※↑影を要素の内側(inset)の左上(2px 2px)に表示させている
color :transparent;
text-shadow :2px 2px 0px #666;
※↑今回最大の芸コマポイント!本来のテキストを透明色にして、
テキストの影として2px右下に同じ色のテキストを表示しています。
}
text-shadowによって、もとのテキストと同じ色のテキストを、「2px右、2px下、ぼかし率0px」という設定で表示しています。
実際にはこんなカンジです。→ テキスト
この処理をしたうえで、もとのテキストの色を、なんと透明にしてしまいます!透明にするスタイルはコチラ → color :transparent;
すると、テキストの座標はそのままに、文字が少し右下にずれたように見えるのです!
ならべて見てみましょう。→ テキスト(ふつう) テキスト(ズレ)
このように細かい処理を行うことで、より「押してる感」が増していますね!疑似要素には、ほかにも「マウスが乗っているときだけ適応」という条件の「 :hover 」などがございます。
是非是非、ご活用ください!
ちなみに芸コマのテキストずらし処理をしていないボタンはこちらです↓
違和感っ!