そういえば私はWebクリエイターなんだった…
お仕事関連のメモで、Google Calendar Events(Simple Calendar)のプラグイン導入方法です。
Google Calendar Eventsとは

WordPressのプラグインで、Googleアカウントのカレンダー機能で作成したイベントなどを、
WordPress上に取得・表示することができるプラグインです!
WordPress上ではなく、Googleアカウントのカレンダーを編集するだけでページに反映されるので、管理画面が苦手なクライアントさんにも使い易いかもしれません。
Simple Calendarとも言うみたいです。どちらが正式名なんでしょうか。
とても便利なプラグインなのですが、使えるようにする迄の手順がなかなか多い上、
英語なのでちょっとたいへんです。
最近、仕様が変わった為、導入方法が大きく変わったようなので、日本語解説したいと思います!
このプラグインの利用には、
カレンダーの取得を行う為の「Google API Key」と、
取得したいカレンダー固有の「カレンダーID」の二つが必要になります!
※利用にはGoogleのアカウントが必要ですので、持っていない方は予め作成してください。
※この記事の情報は、2016年1月時点のものです。
インストール

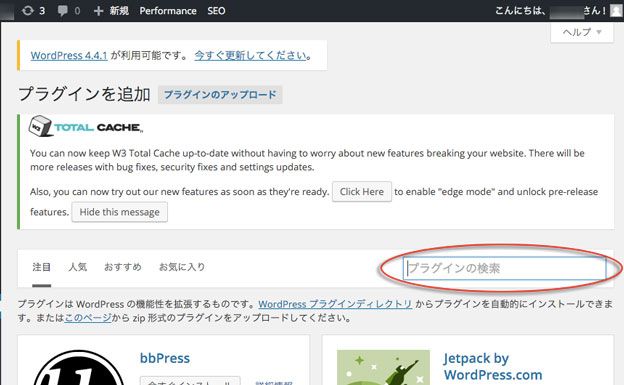
まずは落ち着いてプラグインをインストールしましょう。
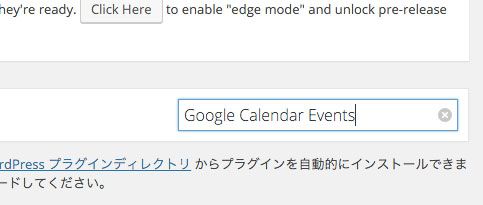
新規追加から「Google Calendar Events」または「Simple Calendar」で検索します。

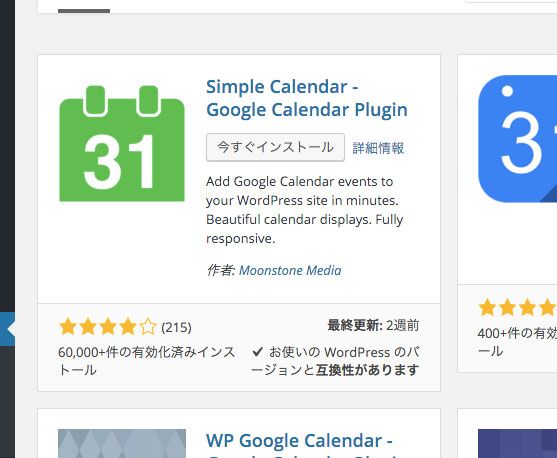
検索で出てきた緑のカレンダーマークのプラグインを選択し、インストールおよび有効化してください。

API Keyの取得
まずは必要なもののうちの一つ、API Keyの取得について。
ここが一番面倒ですが、頑張って下さい!
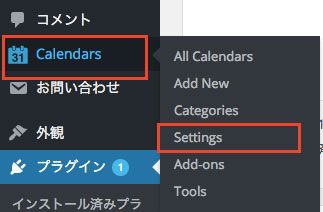
プラグインの有効化でメニューに現れた「Calendar」から「Setting」を選択します。

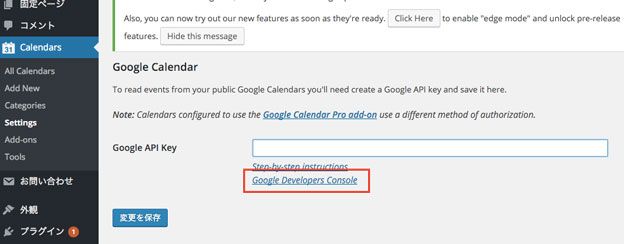
以下の画面に遷移します。
ここにGoogle API Keyを入力するのです。

ご丁寧にAPI Keyを取得する為のGoogle Developers Consoleへのリンクが貼ってありますので、クリックしてGoogleの管理画面へ移動します。
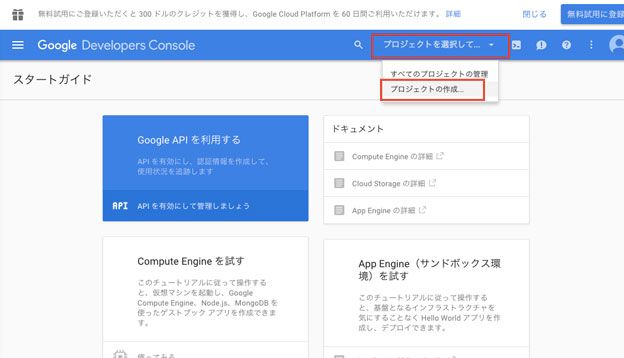
こちらがGoogleの管理画面です。

プロジェクトを新しく選択します!

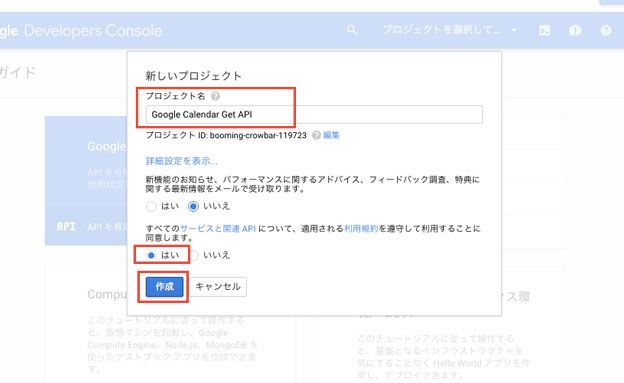
作成するプロジェクト名は、任意のもので適当につけてください。
利用規約に同意することで、作成ボタンが押せるようになります。
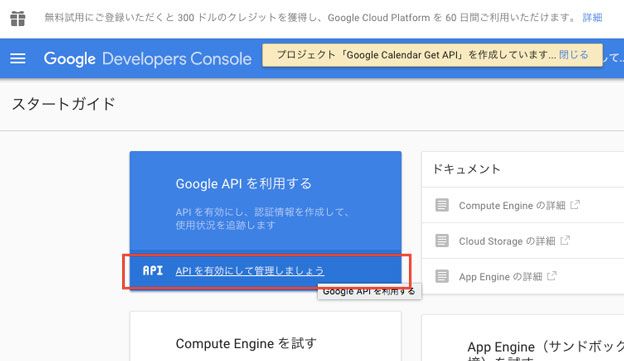
APIを作成したら、今度はAPIを有効状態にする必要があります。

API管理画面に移動します。
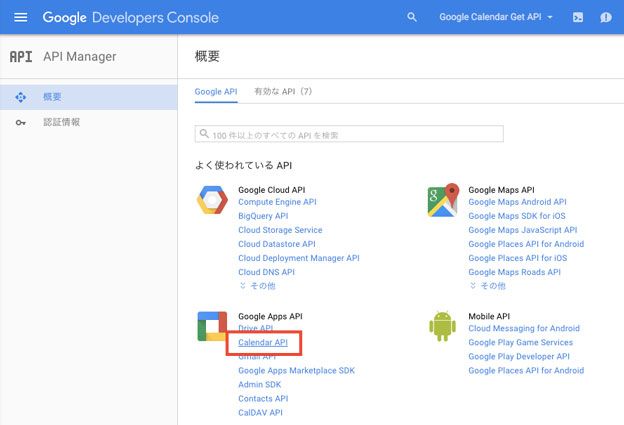
管理画面では、有効にしたいAPIを選択します。
ここでは、Calendar APIを選択します。

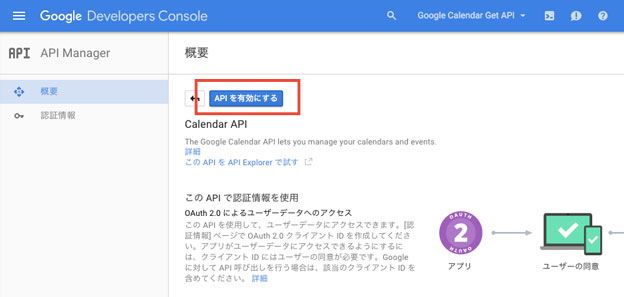
Calendar APIを選択したら、「APIを有効にする」をクリックし、有効にします!

もう少しです、頑張って!
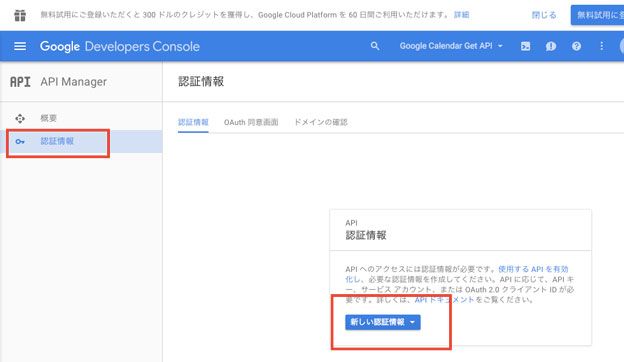
今度は左メニューの認証情報を選択します。

「新しい認証情報」を選択します。
APIとか認証とか面倒そうなことばが多いですが、おまじないだと思って我慢してください。
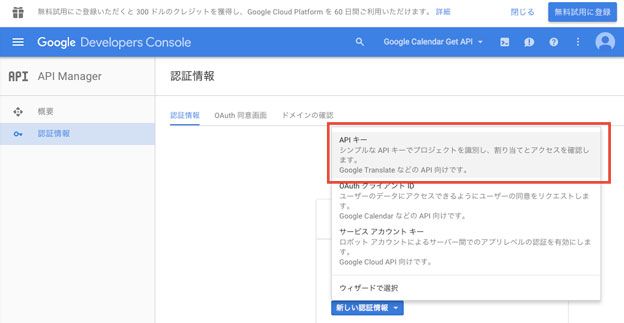
認証情報のうち「APIキー」を選択します。

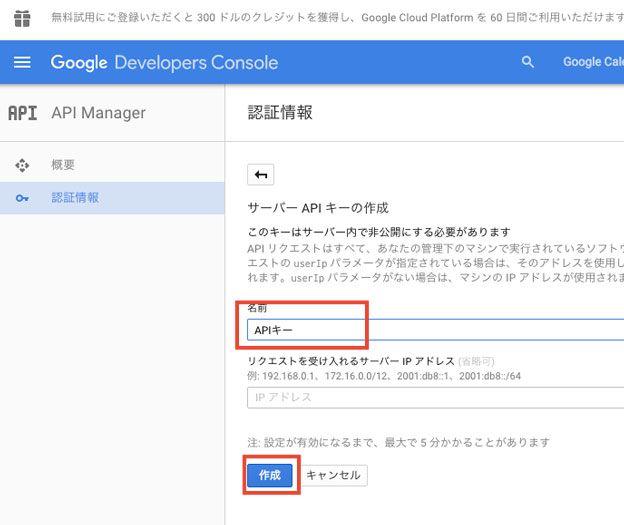
APIキーの中からさらに「サーバキー」を選びます。

名前はてきとうにつけてください。

作成!
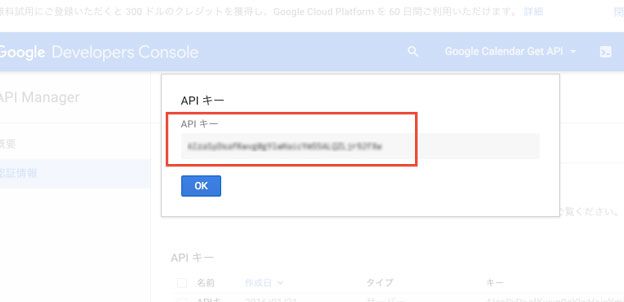
すると…
なぞのはっしゅもじれつが生成されり!
これがAPI Keyです!
これです!これが欲しかったのです!

お疲れ様です!
これをすかさずコピーしまして、
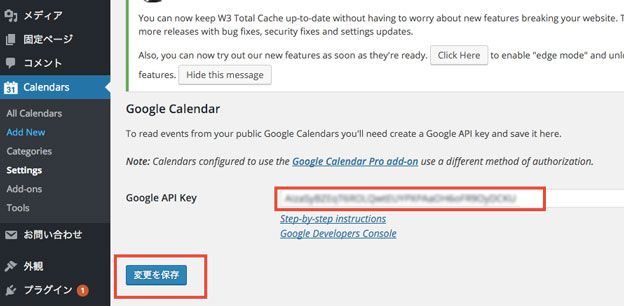
WordPress管理画面に戻り、
Calendar -> Settingsの中のAPI Key入力部にペーストして、保存します。

カレンダーの作成
こんどは、取得して表示する対象となる、カレンダーを作成します。
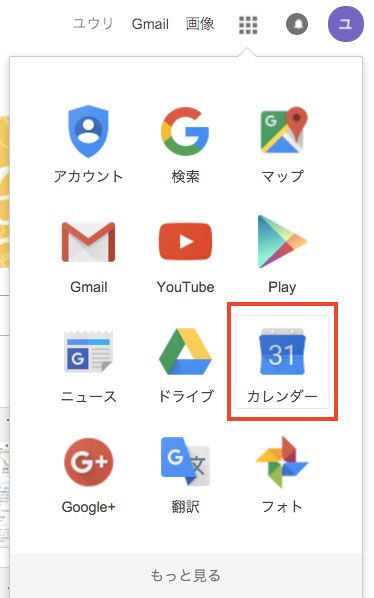
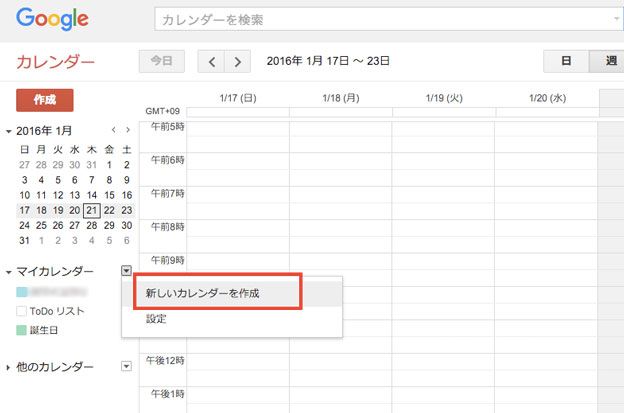
Googleのメニューからカレンダーを選択します。

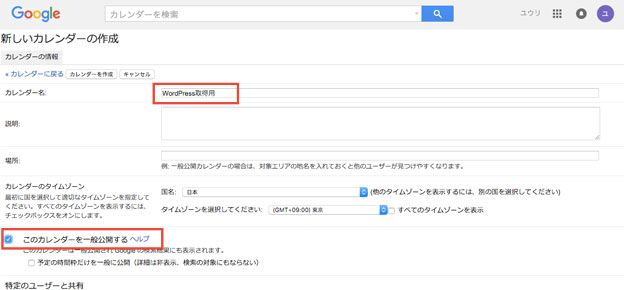
カレンダー編集画面に来たら、WordPressで取得を行う用の新しいカレンダーを作成します。

ポイントは「このカレンダーを一般公開する」をONにすることです。
一般公開状態のカレンダーでないと、WordPressに表示することができません。

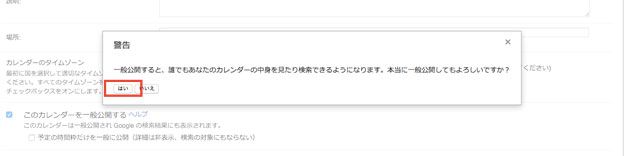
警告が出ますが、はいを選びます。

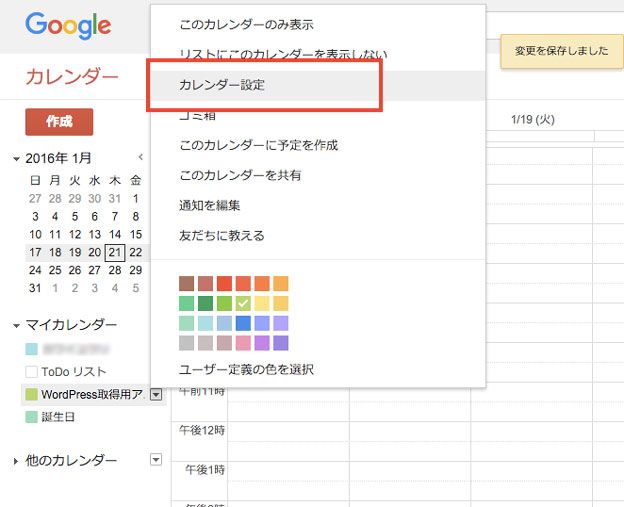
カレンダーIDの確認
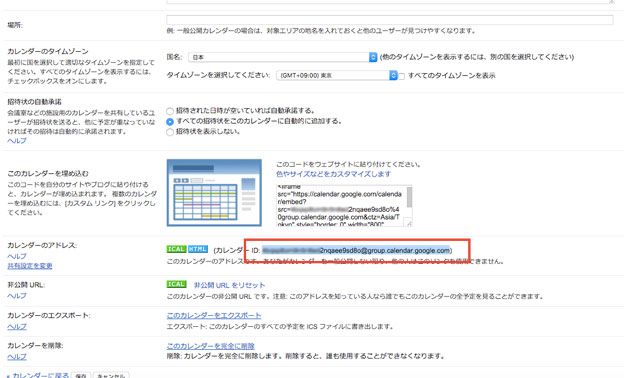
カレンダーを作成できたら、カレンダーの設定画面を開きます。
メニュー内の「カレンダーのアドレス」のところにカレンダーIDが表記されています。
これをコピーしましょう!

これで、取得に必要なAPI KeyとカレンダーIDが揃いました!
あとはWordPress側の調整だけです!
カレンダーの設定(WordPress側)
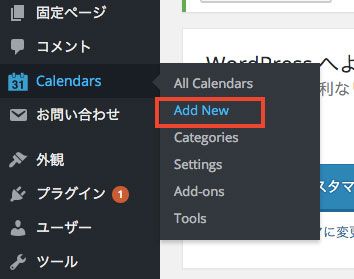
さっそく、WordPress管理画面に戻り、Calendarメニューから「Add New」を選択しましょう。

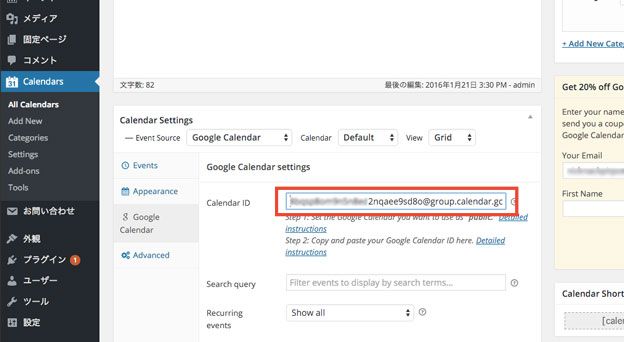
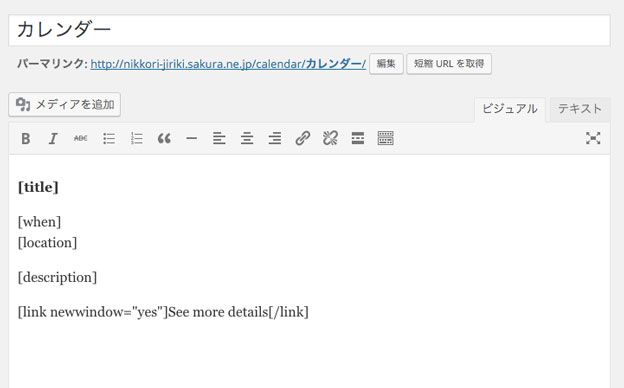
新規作成画面の下の方に、Calendar設定部があります。

その中の「Google Calendar」タブの中にCalendar IDを入力する部分があります。
ここに、先ほど作成したカレンダーのIDをコピペします。
これで、WordPressでカレンダーを取得する準備が完了しました!
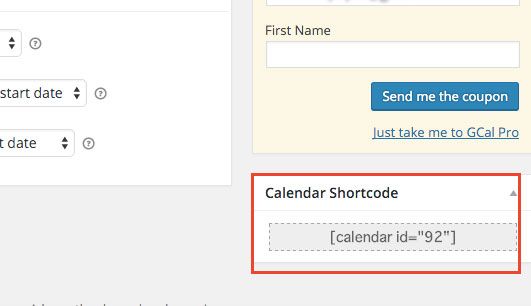
あとは、画面右下に書いてあるショートコードを呼び出せば、
作成したカレンダーの情報が自動で取得されるようになります!

カレンダーを表示したい投稿内にショートコードを貼り付けてもいいですし、
テンプレートから直接カレンダーを呼び出したい場合は
<?php echo do_shortcode(‘[calendar id=”92″]’); ?>
とでも書いて、ショートコードを実行してあげてください。
※ショートコードの番号は適宜書き換えてください。
動作確認
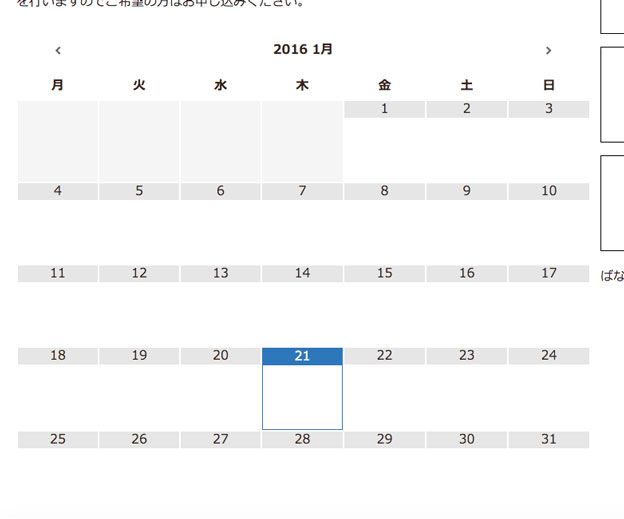
WordPress上に取得したカレンダーは、初期状態ではこのように表示されます。
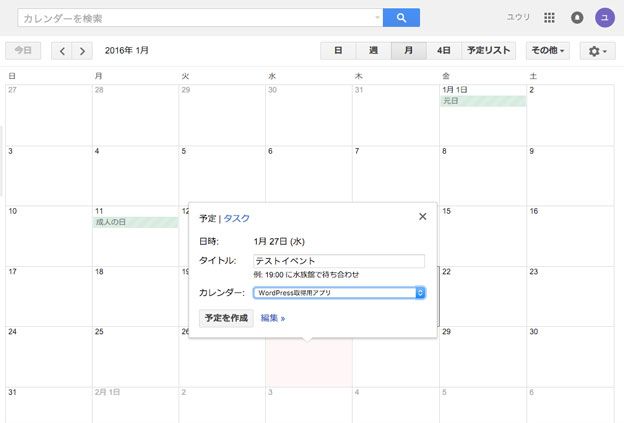
試しに、取得元のカレンダーを編集してみます。
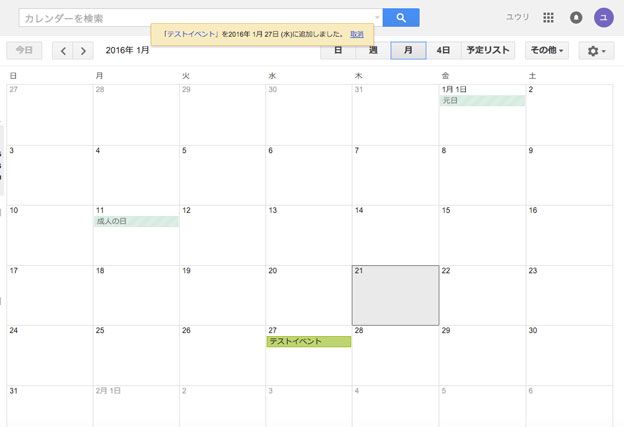
Googleのカレンダー管理画面に戻り、適当にイベントを追加してみます。


追加が完了しました。
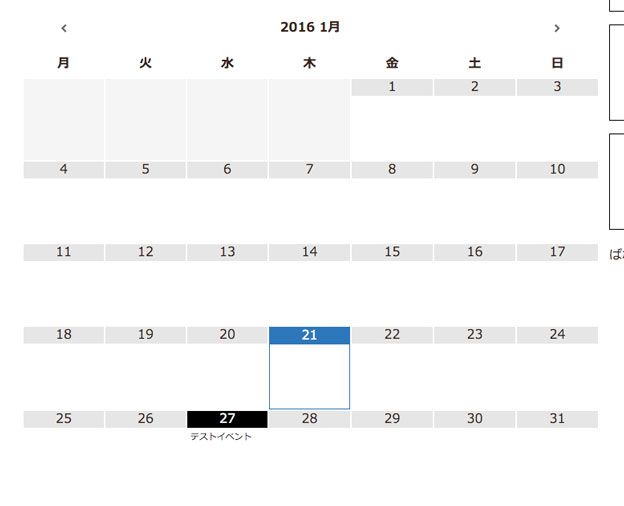
WordPressのカレンダー表示ページに戻ってみると…
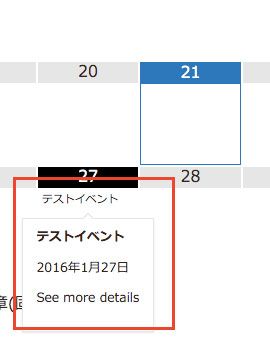
更新されて、たった今追加したイベントが表示されるようになりました。

カレンダーのカスタマイズ
カレンダー設定画面の本文は、カレンダーのイベントをクリックした時に表示されるツールチップの中身と連動しています。

イベントをクリックすると表示されるコレです!

これを編集したい場合は、以下のページを参考にテンプレートタグを書き換えてみてください!
http://docs.simplecalendar.io/event-template-tags/
以上です!


25 件のコメント
わかりやすく、ありがとうございます!
こちらのおかげで設定出来ました。
質問なのですが、設定後来月に移動する矢印ボタンを押しても今月のままです。
先月に戻るボタンを押しても、そのままです。
何か設定があるのでしょうか?
初心者で何もわからず、もし何か知っていれば教えて頂きたいです。
>>1さん
わかりやすかったですか!そう言ってもらえるとうれしいです(*´∀`)
月間の移動は、特に何もせずともデフォルトでできる仕様のはずです。
動かないのであれば、何かエラーが発生している可能性があります。
JavaScriptは動いていますでしょうか?
ボタンを押した時にやじるしがクルクル回る表示が出ないのであれば、何らかのエラーによってJavaScriptが止まっている可能性があります。
F12キーを押してブラウザのコンソールを見ると、エラーが出ているかどうかご確認をお願いします!
お返事ありがとうございます。
早速試してみます!
こちらの記事がなければ、設定出来なかったので本当に感謝してます(^_^)
ありがとうございました☆
>>3さん
いえいえです!
こちらこそご丁寧にありがとうございました。
度々すみません。
コンソールを見るとエラーがありました。
Uncaught TypeError: e.on is not a functionと出ました。
あれから色々試してみたのですが、解決せずです。
もしアドバイスあれば教えて頂きたいです。
何かあればでかまいません!
面倒であればお返事大丈夫ですので
もしよければお力貸してください。
>>5さん
なるほどです!
このプラグインが動作するためにはjQueryが必要ですが、
おそらく.onというjQueryの機能がみつからないようです。
WordPressには標準でjQueryが同梱されていますが、
WordPressのバージョンが古い場合はjQueryのバージョンも古くなり、機能が古いために使えないプラグインもでてきてしまう、という具合です。
管理画面から WordPressのバージョンアップを試みてはいかがでしょうか!
もし、バージョンアップをしたく無い場合は手動で最新のjQueryを導入する必要があります。
実際に配置されている環境を拝見しないことには確かなことはいえませんので、推測でのお答えになり恐縮ですが…
再度ご確認くださいー
詳しくありがとうございます!
バージョンアップなどやってみましたが、やはり直らず、、
ネットに書いてあることも試してみたのですがだめでした、
まだまだ勉強不足みたいです(._.)
ご丁寧にありがとうございました。
とっても親切で感謝しています。
色々試してみますね!
>>7さん
直りませぬか…jQuery関連とは思うのですが…
お力になれず心苦しいです。・゜・(ノД`)・゜・。
まだ私でできそうなことがあれば仰ってくださいね。
こちらの記事のお陰で無事に設置できました!
分かりやすい説明有難うございました!
>>9さん
コメントありがとうございます!
無事に設置できた方も居らっしゃるようで、ひと安心ですー!
お役にたったようでしたら幸いです。
web製作初心者です。こちらのページを見て、
カレンダーの設置は出来たのですが、
翌月に移動させるためのボタン?がなく、
次の月の情報を確認することができません><
コメント見て、バージョンアップもしたのですが、
変わらすです。なにかいい方法はないでしょうか?
設定画面見ても、英語表記なのでどこを編集したらいいかわかりません。教えていただけないでしょうか?
>>11さん
こんばんは!
まず、エラーが出ているかどうかで状況が変わってきます。
他のプラグインやスクリプトと喧嘩していたりすると、エラーが出てうまく動作しないということがあります。
コンソールを見てエラーがでているかどうかの確認をお願いします!
返信ありがとうございます!
エラーが出ているかどうか、コンソールを見て確認とのことですが、
どこから確認したら良いのでしょうか?
全くの初心者で使い方がわかりません。。
お手数ですが、回答いただければ幸いです!
>>11さん
使用しているブラウザにもよりますが、このページが参考になると思いますー
http://www.koikikukan.com/archives/2013/07/31-005555.php
こんにちは。本記事とても参考になりました。
質問がございます。
googlecalendarとの連携が正常に動作しているかとおもいきや、googlecalendarに予定を追加しても反映されません。
WordPress側のEdit Calendarを更新した場合のみ反映されます。
リアルタイムで反映するにはどのようにしたら良いでしょうか。
サーバー側のip設定の必要があるのでしょうか・・・。
宜しくお願い致します。
>sakenyanさん
こんばんは!ご参考になったようで何よりです。
私が設置した際は、特に設定を行わなくてもその場で反映されたので、「リアルタイムで反映させる為の設定」という項目については認識していないです…。
Wordpressにキャッシュ系、ページ高速化系のプラグインを導入していたりはしていませんでしょうか。
一度読み込んだページを強力にキャッシュしてしまい、読み込みを行ってもデータを取りに行っていない可能性があります。
もしその場合は該当ページをキャッシュしないように設定するか、カレンダーだけ別ページから呼び出す方式にする等の処置が必要かと思います。
ご確認ください。
ご連絡ありがとうございます。助かりました。
仰るとおりキャッシュ系で何か影響を受けているようです。
何度か試したところ、リアルタイムといかなくても数時間程で反映されるようでしたのでひとまずこのままにします。
質問ばかりで申し訳ありませんが、リスト表示にした際の曜日は反映されないのでしょうか。
せっかくかっこいいのにもったいないですよね・・・。
>sakenyanさん
やはりキャッシュ系でしたか!
原因がわかって良かったです。
リスト表示時の曜日フォーマットですが、
Calendar Settingsの左タブ「Advanced」のなかの
Date Formatを「Site Default」ではなく「Custom」に変更することで解決できないでしょうか。
質問の意図が間違っていましたらすみません。
なかなかうまく行かなかったのに、こちらのサイトのご説明通りにやったら、何ごともなかったかのようにカレンダーが表示されました。ほんとにありがとうございます。
それで、ひとつ不可解な挙動があります。
WordPressにログインしていない状態だと、次月、前月をクリックしたときに、丸井矢印がクルクルまわったまま一晩たっても切り替わりません。しかし、WordPressにログインしている状態だと、1秒未満で次月・前月に切り替わります。
この件について、何かピンとくることはありませんでしょうか? さんざん探してみるもヒントが見つけられず、失礼を承知でお伺いいたします。
>もんばびさん
お役に立ったようでよかったです!
ログイン状態による挙動の変化ですが、
・WordPressダッシュボードでカレンダーの公開状態が「公開」になっているか(非公開や下書きになっていないか)
・ページキャッシュ系のプラグインを導入していて、キャッシュの消し忘れが無いか
・Theme Test Driveなど、ログインしている時だけ別のテーマが表示されているプラグインを利用していないか
などご確認くださいー。
矢印くるくるで切り替わらない際、コンソールにエラーが来てないかどうかもチェックしてみてください。
ユーリさん、アドバイスまことにありがとうございます。
さっそく調べてみます。
何かわかったらまた来ます~。
ひとつ判明しましたので来ました。
「永遠クルクル」現象は、さくらレンタルサーバーで再現していますので、試しに別のサーバーで同じ環境を作ってみたところ、全く問題なく動きました。
サーバーの仕様かなぁと思いつつ、調査継続中です。
>もんばびさん
情報ありがとうございます!
そういうこともあるのですね!プラグインもぜんぶまるまる移しても動いたんでしょうか。
私が構築した環境もさくらサーバなのですが、そちらは正常に動いていたので謎ですね (˘ω˘;)
WordPress外の設定の問題、という線もみていかなければならないのかもしれないです…
リアルタイムなコメントではなくてスミマセン。
こちらのサイトを参考にしてHPへカレンダー設置はできたのできました!
ただ、翌月や前月に移動すると次のようなエラー?が出て見られません。
Missing arguments in default calendar grid ajax request.
いろいろと調べてみたのですがお手上げで、こちらにコメさせていただきました。
よろしくお願いいたします。
>ミズタマさん
こんにちは!
私のほうで、このカレンダーを設置している環境が手元にないので深く調べられないんですが、
Ajax通信の引数がなんかおかしいってエラーですかね?
Calender Settingの項にあるviewの設定[grid,list]のあたりが関係している可能性があるかもしれません。
違ったらごめんなさい(>人<;)